الاثنين، 15 فبراير 2016
غلاف فيسبوك 'انا مهوووس' قابل للتعديل مجانا لكم !
السلام عليكم اعزائي المتابعين ،
في اطار تدويناتنا في مجال التسميم نقدم لكم اليوم غلاف لصفحات و حسابات فيسبوك ، و اخترنا له كإسم " انا مهووس " لكون النظرة الأولى اليه توحي بأن صاحب الحساب مهووس بكل المقاييس !
يمكنك التعديل على الكوفر باستخدام برنامج فوتوشوب و تغيير الكتابات و ما يمكن تغييره اذا كانت لديك خبرة مع هذا البرنامج.

تحميل - DOWNLOAD
السبت، 13 فبراير 2016
3 اسباب ستجعلك تعيد النظر في تفاعلك مع منشورات اصدقائك
السلام عليكم ، و كما جاء في عنوان الموضوع سأحذثكم اليوم عن الاسباب التي ستجعلك تنظر الى معاملتك القاسية لمنشورات اصدقائك و اهمالها ، و كيف ان حركة بسيطة ( لايك ، كومنت ) ليس في صالحه وحده بل في صالحكما معا و في صالح جميع اصدقائما !
 1 بمجرد اضافة صديق على فيسبوك فأنت تكون قد اشتركت بنشرته و هو قد اشترك بالخاصة بك ايضا ، اذن كل ما تنشره او ينشره لا بد ان يظهر لك بينما تتصفح الصفحة الرئيسية . و هنا نجد حالتين : اما انه لم يتفاعل مع منشورك ، و هذا لن يؤثر عليك لا سلبا و لا إيجابا لأن المنشورات تصل في جميع الاحوال . ام انه تفاعل مع منشورك و وضع له لايك و تعليق مثلا ! هنا يتدخل نوع جديد من المنشورات الذي يظهر ليس لأصدقائك فحسب بل لاصدقاء اصدقائك ايضا ، اذ انه عند تفاعل احد اصدقائك معك يظهر هذا النوع من المنشورات مع عنوان في اعلى الصفحة يكون به : "صديقك علق على هذا" . لنقل ان لك 500 صديق على فيسبوك مثلا ، اذا كان لك صديق عنده 500 صديق هو ايضا فاحتمالية التفاعل تزداد بنسبة 200% و هذا شيئ رائع ! ولو قمت بالعكس ايضا و تفاعلت مع اصدقائك سيصبح هذا الأمر متبادلا بينكم و سيصبح التفاعل اكثر فعالية ...
1 بمجرد اضافة صديق على فيسبوك فأنت تكون قد اشتركت بنشرته و هو قد اشترك بالخاصة بك ايضا ، اذن كل ما تنشره او ينشره لا بد ان يظهر لك بينما تتصفح الصفحة الرئيسية . و هنا نجد حالتين : اما انه لم يتفاعل مع منشورك ، و هذا لن يؤثر عليك لا سلبا و لا إيجابا لأن المنشورات تصل في جميع الاحوال . ام انه تفاعل مع منشورك و وضع له لايك و تعليق مثلا ! هنا يتدخل نوع جديد من المنشورات الذي يظهر ليس لأصدقائك فحسب بل لاصدقاء اصدقائك ايضا ، اذ انه عند تفاعل احد اصدقائك معك يظهر هذا النوع من المنشورات مع عنوان في اعلى الصفحة يكون به : "صديقك علق على هذا" . لنقل ان لك 500 صديق على فيسبوك مثلا ، اذا كان لك صديق عنده 500 صديق هو ايضا فاحتمالية التفاعل تزداد بنسبة 200% و هذا شيئ رائع ! ولو قمت بالعكس ايضا و تفاعلت مع اصدقائك سيصبح هذا الأمر متبادلا بينكم و سيصبح التفاعل اكثر فعالية ...2 عندما تتفاعل مع اصدقائك فإن اسمك يصبح مألوفا اكثر ، يعني ان اصدقائك سيألفون وجودك معهم على فيسبوك و بالتالي ستكون فرص اضافتك من طرف اصدقاء اصدقائك ستكون كثيرة بالاضافة الى انه مع توالي الايام سيكون هناك ايضا من يقوم باضافتك في منشوراته كجهة استشارة مثلا او لتطلع على موضوع معين ، و بهذا سيزداد عدد اصدقائك ، مما يعني تفاعل ممتاز !
 3 اخيرا ، عندما تستمر في التفاعل و يدوم تفاعلك لمدة طويلة ، فستدخل مرحلة جديدة ستنسى فيها الاصدقاء و ستهتم بالمشتركين اكثر ، حيث انه لن يقتصر التفاعل بعد الآن على بضع مئات من اللايكات بل سيتجاوزها الى آلاف و آلاف خصوصا و ان المشتركين من هواياتهم مشاركة المنشورات و لا يهتمون بتفاعلهم اصلا !
3 اخيرا ، عندما تستمر في التفاعل و يدوم تفاعلك لمدة طويلة ، فستدخل مرحلة جديدة ستنسى فيها الاصدقاء و ستهتم بالمشتركين اكثر ، حيث انه لن يقتصر التفاعل بعد الآن على بضع مئات من اللايكات بل سيتجاوزها الى آلاف و آلاف خصوصا و ان المشتركين من هواياتهم مشاركة المنشورات و لا يهتمون بتفاعلهم اصلا !كل ما سردناه في هذه التدوينة ، هو نظام عمل خوارزمية فيسبوك و التي تضع امامها هدفا وحيدا الا و هو تثبيث الزائر او المستعمل و عدم افساح المجال اليه ليخرج من الموقع ...
الجمعة، 12 فبراير 2016
تقرير : كل ما تريد ان تعرفه عن ألواح HoverBoard
تسود العالم حاليا صيحة جديدة من صيحات التكنولوجيا ، و الامر هذه المرة يتعلق بألواح تشبه التي نراها عادة في مختلف الاماكن ولكن ليس تماما ... فهذه الالواح تتميز بان لها عجلتين فقط و مع ذلك يستطيع المرئ الركوب عليها و التنقل بها في مختلف الاتجاهات دون ان يفقد التوازن ، ومن هنا جاء الاسم الكامل لهذه الألواح Self Balancing Hoverboards . هذه التدوينة ان شاء الله ستعرفك بهذه الألواح ( مبدأ عملها ، مكوناتها ، وكيفية استعمالها ... ) .
ألواح تزلج بعجلتين ؟ كيف ظهرت و أين ؟
و كباقي الأجهزة التي تعرف نجاحا باهرا ، فلا يمكن الجزم باصلها الحقيقي . ولكن اغلب ما تتداوله المواقع في هذه اللحظات هو التالي : " ان اصل هذا اللوح العجيب هو صيني ، و بالضبط من شركة تدعى Chic Robotics ، و كان اول لوح يصممونه في شهر غشت من سنة 2014 تحت اسم Smart S1 و تم عرض اعلان له في نفس السنة و الذي وصف بالإعلان الابله بالمقارنة مع الجهاز المعروض . بعد ذلك تم عرض اللوح في اضخم معرض الكتروني صيني (Canton Fair) في اواخر 2014 ليجذب بذلك اكثر من 180.000 مشتري من مختلف بقاع العالم ... لتتوقف بعدها شركة Chic Robotics عن اعطاء اهمية للألواح منذ ذلوك الحين ، لنتفاجأ باجتياح موجة هذه الألواح هذه الاسواق العالمية و الاكترونية غافلين عن ان ما يركبونها في الاصل ليست الا Smart S1 منسوخة ! "
جميل ! لنرى ما يختبئ وراء هيكل هذا اللوح
- إطار من الصلب مع محور مركزي
- اثنين من الجيروسكوبات (التحكم في السرعة)
- اثنين من أجهزة الأشعة تحت الحمراء و منصات الضغط (استشعار حركة الراكب)
- اثنين من المحركات الكهربائية / أجهزة الاستشعار الميل و السرعة (الموجود داخل العجلات)
- مدخل للشحن
- حزمة بطارية
- أضواء LED
لكن ، كيف يعمل كل هذا على تحريك اللوح دون فقدان التوازن ؟
يركتز عمل هذا الجهاز على فهم حركات الجسم اللاإرادية ، فمثلا ، لا بد ان ينحني جسمك الى الأمام عندما تستعمل لوحا عاديا - و بطبيعة الحال سيكون مصير وجهك الاصتدام بالارض - و لكن ما بُرمج عليه لوحنا هذا هو منع الجسم من هذا الارتطام بمقاومة ميلان الجسد الى احدى الجهتين ، و ما يساهم اكثر في هذا هو وضع العجلات التي ليست كالتي اعتدنا عليها ، اذ ان هته الأخيرة تتميز بكونها ذاتية الدوران ، اي انها تستعمل مجالا مغناطيسيا في دورانها بالاضافة الى المحرك المرفق .
رائع ، و الآن كيف يمكن قيادة هذا اللوح ؟ و ما سرعته و الوزن الأقصي الذي يستطيع تحمله ؟
 قيادة هذا النوع من الألواح ليس بالشئ الصعب ، فالميلان الذي يمنعك منه اللوح يستفيد منه ايضا . فبه تأمره انت بالتقدم للأمام عن طريق الميلان للأمام و الرجوع للوراء عن طريق الميلان للجهة المعاكسة . ووجد البعض متعته في ابتكار تقنيات جديدة للقيادة و التسلية كجعل اللوح يدور في مكانه على شكل دائرة .
قيادة هذا النوع من الألواح ليس بالشئ الصعب ، فالميلان الذي يمنعك منه اللوح يستفيد منه ايضا . فبه تأمره انت بالتقدم للأمام عن طريق الميلان للأمام و الرجوع للوراء عن طريق الميلان للجهة المعاكسة . ووجد البعض متعته في ابتكار تقنيات جديدة للقيادة و التسلية كجعل اللوح يدور في مكانه على شكل دائرة .و هذا جدول يبين سرعة كل لوح و الوزن الأقصى الذي يستطيع تحمله و كذا ثمنه ( من امازون ) :
| الثمن | الوزن الاقصى | السرعة | اللوح |
|---|---|---|---|
| $499.00 | 100 Kg | 9.6 Km/h | RAZOR HOVERTRAX |
| $499.00 | 100 Kg | 16 Km/h | SWAGWAY X1 |
| $549.99 | 120 Kg | 10 Km/h | 10-INCH TIRE HOVERBOARD |
| $749.00 | 147 Kg | 21 Km/h | 8-INCH TIRE HOVERBOARD |
الخميس، 11 فبراير 2016
اضف قائمة ال Mac الى مدونتك بلوجر
السلام عليكم ، موضوعنا اليوم يهم اصحاب مدونات بلوجر. حيث انه يمكنك اضافة قائمة تشبه شبها شديدا قائمة الماك التي نعرفها في حواسيب آبل !
و بدون اطالة نمر الى طريقة التركيب :
1- انسخ الكود التالي و ضعه قبل وسم </head> (لا تنس انه يمكنك البحث عن </head> بالضغط على Ctrl + F )
<style>
/*-------------------- font --------------------*/
@font-face {
font-family: "FLATF";
font-weight: normal;
font-style: normal;
src: url(https://dl.dropboxusercontent.com/s/l0mqm6g2vwflxp2/Ta3alamFont.eot);
src: url(https://dl.dropboxusercontent.com/s/l0mqm6g2vwflxp2/Ta3alamFont.eot?#iefix) format('embedded-opentype'),
url(https://dl.dropboxusercontent.com/s/gjkkuvnfze5ii1l/Ta3alamFont.woff) format('woff'),
url(https://dl.dropboxusercontent.com/s/mjj8mvkq7jgihhn/Ta3alamFont.ttf) format('truetype');}
div.cap {
display: block;
height: 100px;
width: 40px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijnVUwFtwRzJZc4jPFspWuXsrj1ScToXCSaHP7lL8cwCPwyICTVpWTdo05i5MhJLaJDWIUAtGNGXbmjPdpvwAuvakZuN9x7EoZCQy-R7e13A2wsjZPdogD2-jBmSX7YzXyZmbvBnDVDD4/s1600/dock-background-left.png)bottom left no-repeat; }
div.cap.left {
position: absolute;
bottom: 0px;
left: 0px; }
div.cap.right {
background-position: right bottom;
position: absolute;
top: 0px;
right: 0px; }
ul.mbl-dock {
display: inline-block;
height: 130px;
padding: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijnVUwFtwRzJZc4jPFspWuXsrj1ScToXCSaHP7lL8cwCPwyICTVpWTdo05i5MhJLaJDWIUAtGNGXbmjPdpvwAuvakZuN9x7EoZCQy-R7e13A2wsjZPdogD2-jBmSX7YzXyZmbvBnDVDD4/s1600/dock-background-left.png) no-repeat center;
overflow: hidden;
margin: 0;
width: 700px;
background-size: 100%; }
ul.mbl-dock li {
display: inline-block;
position: relative;
width: 9%;
height: 50px;
margin: 25px 0 0px 0;
-webkit-transition: 0.15s linear;
text-align: center;
float: none;
border: 0; }
ul.mbl-dock li a {
display: block;
height: 50px;
padding: 0 1px;
-webkit-transition: 0.15s linear;
margin: 0;
}
ul.mbl-dock li a img { width: 48px; }
ul.mbl-dock li:hover {
margin-left: 9px; margin-right: 9px;}
ul.mbl-dock li:hover a {
-webkit-transform-origin: center bottom;
-webkit-transform: scale(1.5);}
ul.mbl-dock li.nearby {
margin-left: 6px; margin-right: 6px;
z-index: 100;}
ul.mbl-dock li.nearby a {
-webkit-transform-origin: center bottom;
-webkit-transform: scale(1.25);}
ul.mbl-dock li span {
background: rgba(51, 51, 51, 0.67);
position: absolute;
top: 55px;
margin: 0;
height: 20px;
width: 50px;
display: none;
font-family: FLATF;
font-size: 10px;
text-align: center;
font-weight: 100;
line-height: normal;
border: 1px solid #fff;
padding: 0px 5px;
-webkit-border-radius: 6px;
color: #fff;}
ul.mbl-dock li:hover span { display: block; }
div#mbldockwraps {
padding: 0px 0;
text-align: center;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
width: 100%;
line-height: 1;
z-index: 100; }
div#macWrap {
display: inline-block;
position: relative;
line-height: 0;}
</style>
<script src='https://mybloggerlab.googlecode.com/files/jquery.js' type='text/javascript'/>
<script src='https://mybloggerlab.googlecode.com/files/jquery.tipsy.js' type='text/javascript'/>
<script type='text/javascript'>
// Place all Javascript code here
$(document).ready(function(){
$("a[rel=tipsy]").tipsy({fade: false, gravity: "s"});
$("ul.mbl-dock li").each(function (type) {
$(this).hover(function () {
$(this).prev("li").addClass("nearby");
$(this).next("li").addClass("nearby");
},
function () {
$(this).prev("li").removeClass("nearby");
$(this).next("li").removeClass("nearby");
});
});
});
</script>
2- هذا هو الكود الخاص بالقائمة و اختيار مكان وضعها يرجع لك ، مثلا يمكنك استبداله بالنافبار ، انسخه و ضعه في المكان الذي تريد في القالب !
<style>
<center>
<div id='mbldockwraps'>
<div id='macWrap'>
<ul class='mbl-dock'>
<li class='active'>
<span>المهملات</span>
<a href='###'><img src='https://cdn1.iconfinder.com/data/icons/appicns/128/appicns_Trash_Full.png'/></a>
</li>
<li>
<span>ملحوظة</span>
<a href='###'><img src='https://cdn1.iconfinder.com/data/icons/appicns/513/appicns_Stickies.png'/></a>
</li>
<li>
<span>مجلد</span>
<a href='###l'><img src='https://cdn2.iconfinder.com/data/icons/appicns/513/472823-appicns_folder.png'/></a>
</li>
<li>
<span>الاوامر</span>
<a href='###'><img src='https://cdn2.iconfinder.com/data/icons/appicns/513/472771-appicns_Terminal.png'/></a>
</li>
<li>
<span>سافاري</span>
<a href='###'><img src='https://cdn1.iconfinder.com/data/icons/appicns/513/appicns_Safari.png'/></a>
</li>
<li>
<span>فايرفوكس</span>
<a href='###'><img src='https://cdn1.iconfinder.com/data/icons/appicns/513/appicns_Firefox.png'/></a>
</li>
<li>
<span>كروم</span>
<a href='###'><img src='https://cdn1.iconfinder.com/data/icons/appicns/513/appicns_Chrome.png'/></a>
</li>
<li>
<span>برنامج 2</span>
<a href='###'><img src='https://cdn2.iconfinder.com/data/icons/appicns/513/472785-appicns_Word.png'/></a>
</li>
<li>
<span>برنامج 1</span>
<a href='###'><img src='https://cdn2.iconfinder.com/data/icons/appicns/513/472761-appicns_Excel.png'/></a>
</li>
<li>
<span>الحاسوب</span>
<a href='###'><img src='https://cdn1.iconfinder.com/data/icons/appicns/128/appicns_Finder.png'/></a>
</li>
</ul>
</div>
</div>
</center>- تغيير ### بالروابط الخارجية الخاصة بك
- اذا اردت تغيير الصور فعليك فقط تغيير الروابط الحمراء بروابط صورك
الأربعاء، 10 فبراير 2016
اليك الطريقة الوحيدة لتعطيل متصفح Edge من ويندوز 10 !
عند اعلانها على Windows 10 في 29 يوليوز من السنة الفارطة ، قررت شركة Microsoft تعويض المتصفح Internet Explorer ، الذي يكرهه أغلب مستعملي Windows 10، بمتصفح جديد الا و هو Microsoft Edge ، و لكن أغلب مستعمليه لم يعجبهم هذا المتصفح و هذا يرجع اسباب عديدة نذكر منها كونه موجود فقط في Windows 10 ، بالاضافة الى انه لا يدعم الاضافات و ايضا اشتكاء اغلبية مستخدميه من بطء استجابته مع المواقع .
اذا كنت تظن أنه من المستحيل تعطيل هذا المتصفح فالاجدر بك اعادة النظر في ما تقوله لاننا اتينا لك اليوم بطريقة فعالة لتعطيل هذا المتصفح اذا كنت لا تحبذه طبعا !
حمل البرنامج من هذا الرابط و قم بتثبيثه
و مع هذا البرنامج EDGE BLOCKER يمكنك تعطيل هذا المتصفع كليا في حاسوبك، و بالتالي لن تتمكن البرامج و التطبيقات المثبتة في حاسوبك من تشغيل هذا المتصفح.
افتح البرنامج و اضغط على "BLOCK"
لا تنس انه يمكنك في اي لحظة تشغيل المتصفح عن طريق زر "UNBLOCK"
الثلاثاء، 9 فبراير 2016
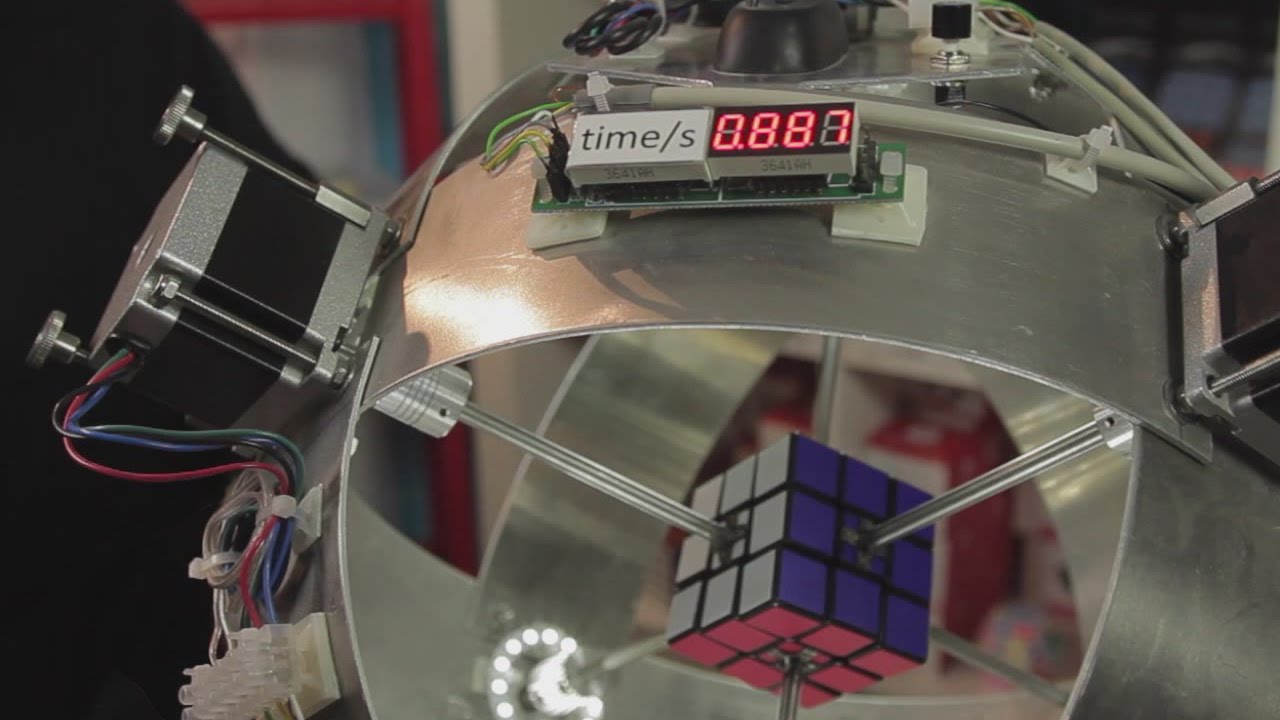
روبوت يستطيع حل احجية المكعب في زمن قياسي !
 |
| صورة للروبوت SUB1 في وضعه قبل البدء بحل الاحجية |
لنقارن الروبوت بالبشر
بالمقارنة مع SUB1 ، فالبشر يحلون الاحجية بسرعة الحلزونات كون ان اسرع زمن تم فيه حل هذه الاحجية هو 4.9 ثانية من طرف مراهق ، لكن SUB1 قد قام بحلها في 0.8 ثانية مكسرا كافة الحواجز !
الاشتراك في:
الرسائل (Atom)
المشاركات الشائعة
التسميات
- 4G in morocco
- اخبار النت
- اخبار الويب
- اندرويد
- برامج
- بلوجر
- تصميم
- تقارير
- حلقات
- شروحات
- مراجعات
- مقالات
- مواقع
- ويندووز
- agar.io
- agario
- android pay
- apple watch
- download
- download windows store idman
- drop test
- featured
- fifa15
- find lost phone
- find misplaced phone
- galaxy note 5
- gamers
- games
- gamesnews
- giveaways
- google chrome
- htc
- imperialoptions
- internet download manager windows store
- muslimface
- oceanofgames
- qualacomm
- remote control with one battery
- responsive
- samsung
- save battery
- slideshow
- snapdragon
- snapdragon end
- speed up windows
- te9nologia
- template
- windows 10 boost
- windows 10 speed
- wine smart
التسميات
- 4G in morocco
- اخبار النت
- اخبار الويب
- اندرويد
- برامج
- بلوجر
- تصميم
- تقارير
- حلقات
- شروحات
- مراجعات
- مقالات
- مواقع
- ويندووز
- agar.io
- agario
- android pay
- apple watch
- download
- download windows store idman
- drop test
- featured
- fifa15
- find lost phone
- find misplaced phone
- galaxy note 5
- gamers
- games
- gamesnews
- giveaways
- google chrome
- htc
- imperialoptions
- internet download manager windows store
- muslimface
- oceanofgames
- qualacomm
- remote control with one battery
- responsive
- samsung
- save battery
- slideshow
- snapdragon
- snapdragon end
- speed up windows
- te9nologia
- template
- windows 10 boost
- windows 10 speed
- wine smart
المشاركات الشائعة
-
صورة للروبوت SUB1 في وضعه قبل البدء بحل الاحجية SUB1 هو اسم الروبوت الذي يشكل محط انظار العالم في هذه اللحظات الراهنة ، فبعدما تم قبل 4 اي...
-
باسم الله الرحمان الرحيم ، اليوم 23/03/2015 قمت بافتتاح مدونة تحت اسم "تقنولوجيا"و هي مدونة %100 تقنية و معلوماتية ، تهتم بالجديد ...
-
تسود العالم حاليا صيحة جديدة من صيحات التكنولوجيا ، و الامر هذه المرة يتعلق بألواح تشبه التي نراها عادة في مختلف الاماكن ولكن ليس تمام...
-
السلام عليكم كافة متتبعي مدونة تقنولوجيا ، هل تعاني من ضياع هاتفك في البيت ؟ او في مكان آخر ؟ هذه الحلقة هي حلك الفعال و الافضل للتخلص من هذ...
-
السلام عليكم و رحمة الله تعالى و بركاته كافة متتبعي مدونة تقنولوجيا ! شاعت في الآونة الاخيرة لعبة جديدة غية في البساطة و لكنها جذبت اعدادا ه...
-
كما نعلم جميعا ، فشركة سامسونغ قد كشفت عن طريقة الخطأ في هذا لاسبوع الاخير عن تاريخ اصدار تطبيقها الخاص و المسمى ب Android Pay و الذي يختص ...
-
لعل التوفر على قالب متوافق Responsive Design اصبح من المستحيلات حاليا ، و ذلك راجع الى ذوق مستعمل القالب... فاما ان يكون الشكل الذي يظهر ال...
-
لقد تربعت Qualacomm على عرش المعالجات المستعملة في الهواتف الذكية الحذيثة و هذا يظهر جليا في استعمال شركة Samsung لمعالج Qualacomm SnapDrag...
-
في زمن صعب فيه تحميل البرامج و التطبيقات ، و كثرت فيه الطلبات على انظمة التشغيل تأتيك بعض المواقع التي تتميز ببساطتها و فعاليتها... اقترح عل...
-
السلام عليكم متتبعي مدونة تقنولوجيا ، قررت مشاركتكم في هذه التدوينة الطريقة الافضل التي يمكنكم استثمار بها اموالكم في موقع ImperialOptions ...























